Express.js macOS Quick Start Guide
How to Install and Getting Started with Express.js the Node.js Web Framework on Mac 10.9 Mavericks OS X desktop.
Express.js is a Node.js Web Framework with these Main Features:
- Minimal: Out of the Box, it supports only the very Basic Features.
- Extensible: by Pluggables Express middlewares and Node modules.
- Powerful: Anything you can do with Node, you Can Do with Express too.
To the Express.js Quick Start on Mac Mavericks 10.9 Bottom Link to Getting Started with Express.js Web Apps Development on macOS.

-
Installing Node.js on macOS
-
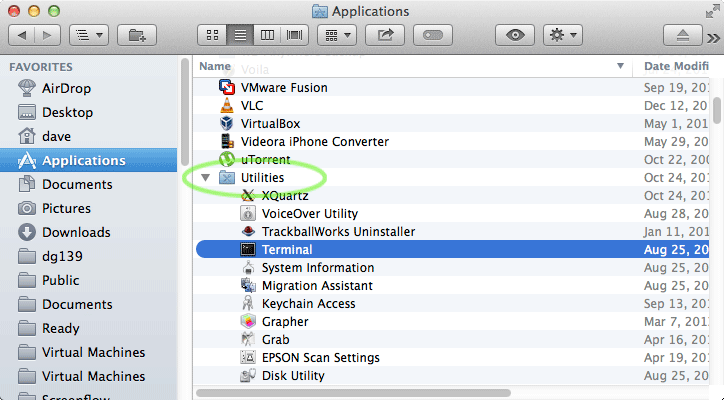
Open Terminal Window
(Press “Enter” to Execute Commands)
In case first see: Terminal Quick Start Guide.
-
Installing Express.js
- System Wide Installation
sudo su -c "npm install express -g"
- Local Installation
npm install -g express-generator
- System Wide Installation
-
Express App Hello-World Getting-Started