Getting Started with AngularJs Web Development on macOS 10.10 Yosemite
How to Install and Getting Started with Angular.js Javascript Web Development for macOS 10.10 Yosemite desktop.
AngularJS is a Javascript client-side MVC framework written that Run also in the web browser and greatly helps to write modern, Single-page, AJAX-style Web Applications.
AngularJS is a framework for Dynamic Web Apps. It Lets you Extend HTML’s syntax to express your application’s components Clearly and Simply.

-
How to Install Bower on macOS
-
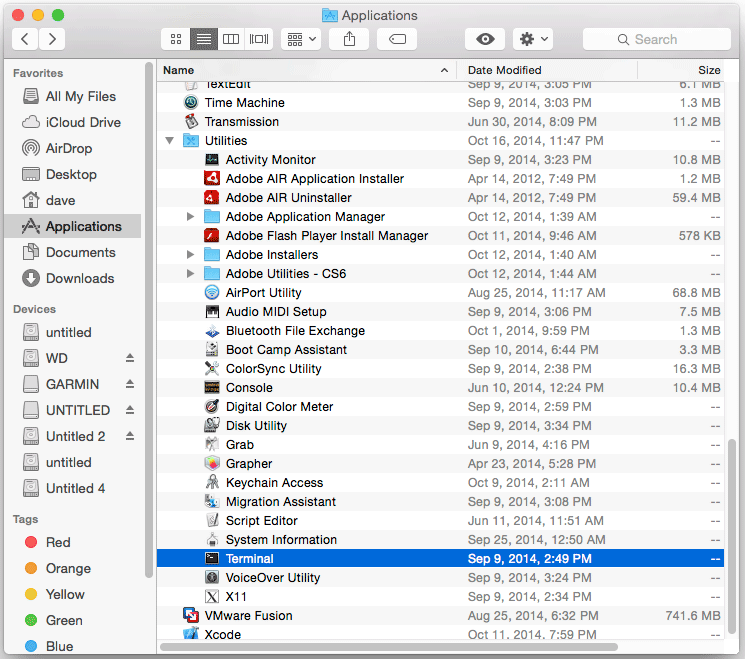
Open a Command Line Terminal Window
(Press “Enter” to Execute Commands)
In case first see: Terminal Quick Start Guide.
-
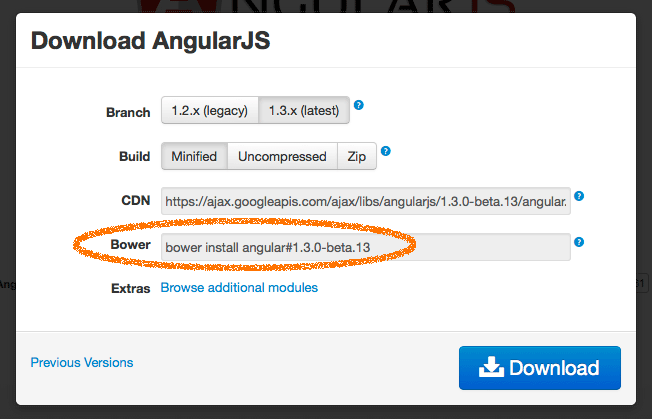
Find the Angular.js Release Installation Command

-
Installing Latest AngularJs on macOS.
For Example to Install Angular 1.3 beta:
bower install angular#1.3.0-beta.13
-
Getting Started with Angular.js Web Development on macOS