WebStorm openSUSE 15 Installation Guide
Hello openSUSE User! Install WebStorm on openSUSE Leap 15.x GNU+Linux desktops.
And with the WebStorm openSUSE 15 Install you can Getting Started Developing in JavaScript, Node.js, Angular.js, Meteor, TypeScript, CoffeeScript, Dart, SASS, CSS and HTML.
Moreover, WebStorm is a lightweight yet powerful IDE, perfectly equipped for complex client-side development and server-side development with Node.js.
Finally, the WebStorm IDE main Features are:
- Intelligent Coding Assistance
- Debugging, Tracing & Testing
- Seamless Tool Integration
- IDE features

-
Download Latest WebStorm 30 day Trial Installer
-
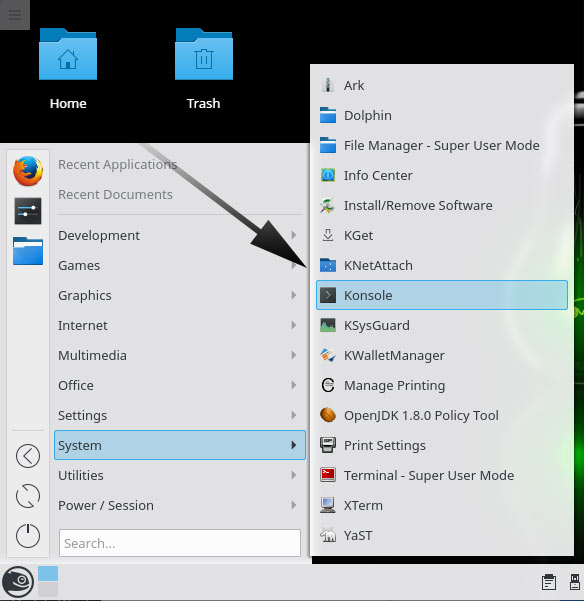
Open a Console Terminal Shell emulator window
(Press “Enter” to Execute Commands)
In case first see: Terminal QuickStart Guide.
-
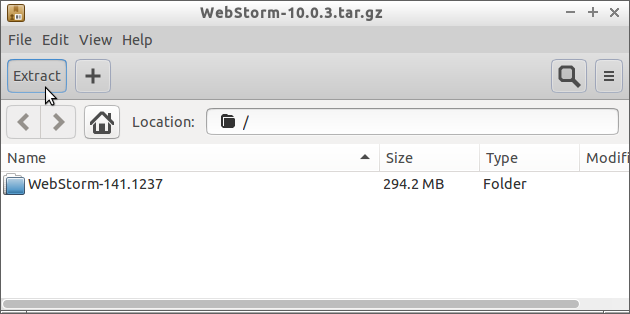
Double-Click on Archive and Extract into /tmp.

Or from Command Line:tar xvzf ~/Downloads/WebStorm*.tar.gz -C /tmp/
-
Installing WebStorm IDE on openSUSE GNU/Linux:
Giving the right Permissions:sudo chown -R root:root /tmp/WebStorm*
If Got “User is Not in Sudoers file” then see: How to Enable sudo
Relocating WebStorm contents:sudo mv /tmp/WebStorm* /opt/WebStorm
Making a symlink:
sudo ln -s /opt/WebStorm/bin/webstorm.sh /usr/local/bin/webstorm
-
Launching the WebStorm IDE.
webstorm
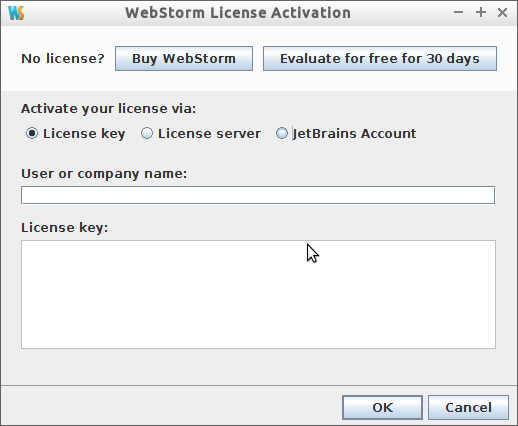
Install as a Trial or Insert your Credentials…

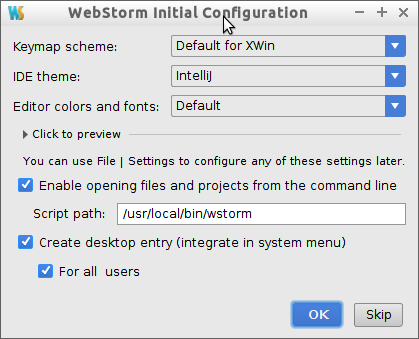
Finally, confirm for Path updating and menu Launcher Creation!

-
Getting Started with WebStorm IDE