React Js Xubuntu 18.04 Installation Guide
[ad_slider autoplay=”true” interval=”8″ count=”5″]
How to Install React Js in Xubuntu 18.04 Bionic LTS GNU/Linux – Step by step Tutorial.
And React.js for Xubuntu 18.04 is a JavaScript Library for building User Interfaces.
Moreover, the React Js main Features are:
- Declarative: will make your code more predictable and easier to debug
- Component-Based: encapsulated components that manage their own state
- Learn Once, Write Anywhere: develop new features without rewriting existing code
- Power Mobile Apps using React Native
Finally, the guide includes instructions on How to Getting Started with React Js Easily.

-
1. Launching Shell Emulator
Open a Terminal window
Ctrl+Alt+t on desktop
(Press “Enter” to Execute Commands)
-
2. Installing NodeJS
How to Install NodeJS on GNU/Linux
Follow instructions to Install NodeJs 10 or Greater.
-
3. Installing React Js
Then to React Js on Xubuntu do:
sudo npm install -g create-react-app
The “create-react-app” Package includes the Command to Create React App.
-
4. Making React Hello-World App
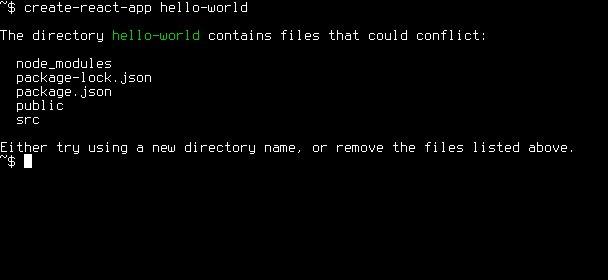
Next to Create React Js Hello World simply:
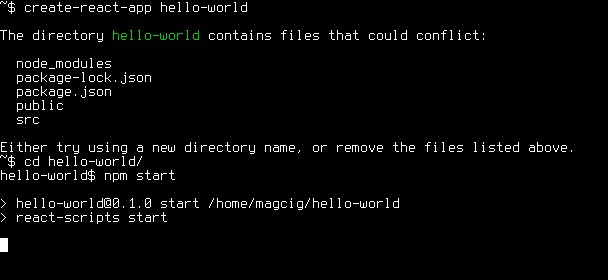
create-react-app hello-world
The First, Time you Execute it the Package will Install All the React.js Components needed on System…
Then Access the hello-world Folder:
cd hello-world
Now, Start the Node.js Server with:
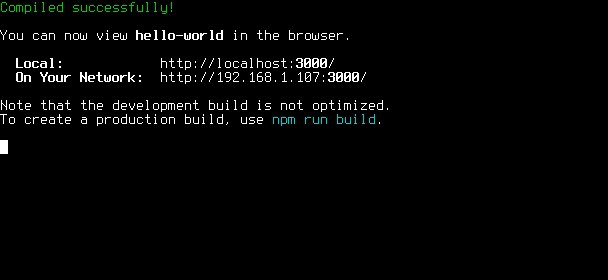
npm start

Finally, the App is Displayed on Browser at:
http://localhost:3000/
-
5. Learning React Js Getting Started Guide
Getting Started with React Js for Xubuntu GNU/Linux
React Js Quick Start on Xubuntu[ad_slider autoplay=”true” interval=”8″ count=”5″]
So Now I’m truly Happy if My Guide could Help you to Getting Started with React Js on Xubuntu 18.04 Bionic LTS!