React Js PCOsLinux Installation Guide
How to Install React Js in PCOsLinux – Step by step Tutorial.
And React.js for PCOsLinux is a JavaScript Library for building User Interfaces.
Moreover, the React Js main Features are:
- Declarative: will make your code more predictable and easier to debug
- Component-Based: encapsulated components that manage their own state
- Learn Once, Write Anywhere: develop new features without rewriting existing code
- Power Mobile Apps using React Native
Finally, the guide includes instructions on How to Getting Started with React Js Easily.

-
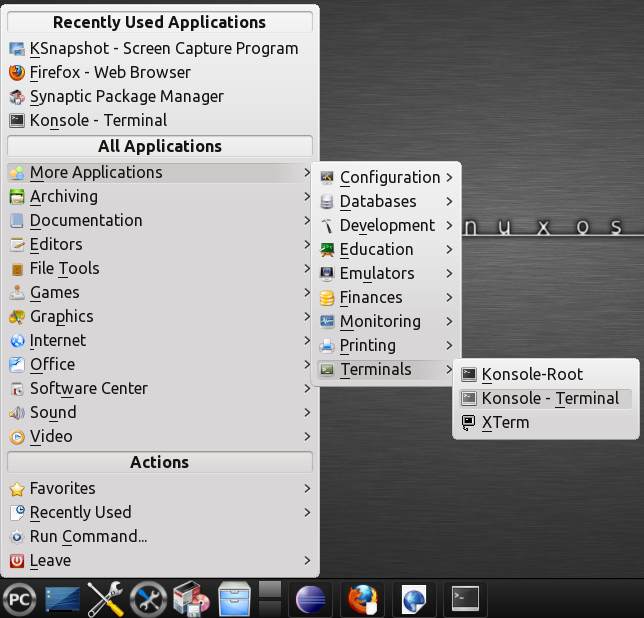
1. Launching Shell Emulator
Open a Terminal window
(Press “Enter” to Execute Commands)
-
2. Installing NodeJS
How to Install NodeJS on GNU/Linux
Follow instructions to Install NodeJs 10 or Greater.
-
3. Installing React Js
Then to React Js on PCOsLinux do:
sudo npm install -g create-react-app
The “create-react-app” Package includes the Command to Create React App.
-
4. Making React Hello-World App
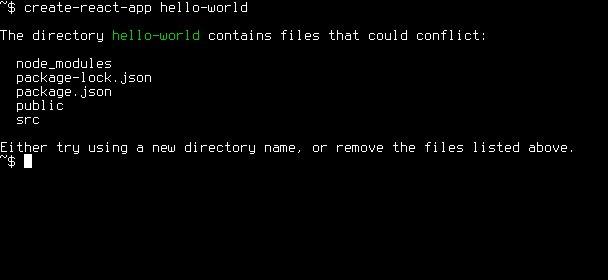
Next to Create React Js Hello World simply:
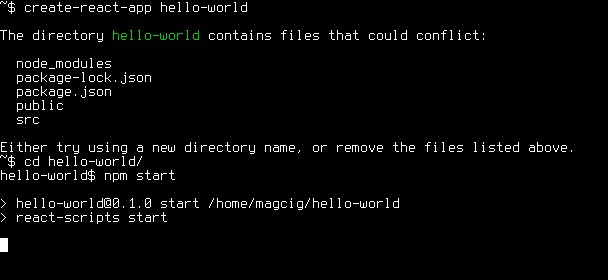
create-react-app hello-world
The First, Time you Execute it the Package will Install All the React.js Components needed on System…
Then Access the hello-world Folder:
cd hello-world
Now, Start the Node.js Server with:
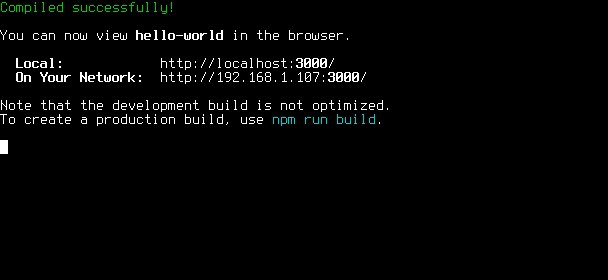
npm start

Finally, the App is Displayed on Browser at:
http://localhost:3000/
-
5. Learning React Js Getting Started Guide
Getting Started with React Js for PCOsLinux
So Now I’m truly Happy if My Guide could Help you to Getting Started with React Js on PCOsLinux!