Getting Started
-
4. Making React Hello World App
Next to Create React Native Hello World simply:
expo init helloWorld
The First, Time you Execute it the Package will Install All the React Native Components needed on System…
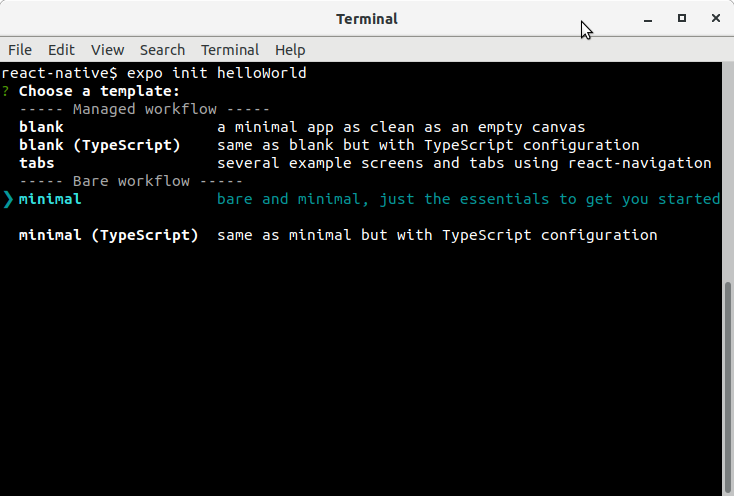
Choose ‘minimal’ as Template Type:

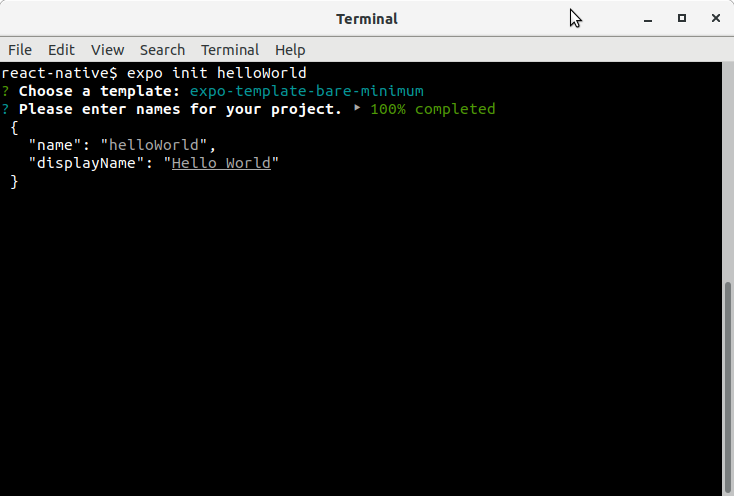
And then Set the ‘displayName’ as ‘Hello World’:

Then Access the helloWorld Folder:
cd helloWorld
And Edit the App.js File:
nano App.js
Modify some lines of choice.
Ctrl+x to Save & Exit from nano Editor. -
5. Launching Node Server
Now, Start the Node.js Server with:
npm start
-
6. React Native Getting Started Guide
Getting Started with React Native for Linux Mint
The Guide include detailed instructions about How to Run the React Native App in iOS and Android Devices.
So Now I’m truly Happy if My Guide could Help you to Getting Started with React Native on Linux Mint 19 LTS!
Contents