Getting Started
-
4. Making React Hello-World App
Next to Create React Js Hello World simply:
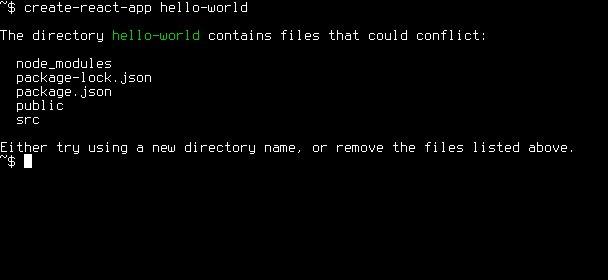
create-react-app hello-world
The First, Time you Execute it the Package will Install All the React.js Components needed on System…
Then Access the hello-world Folder:
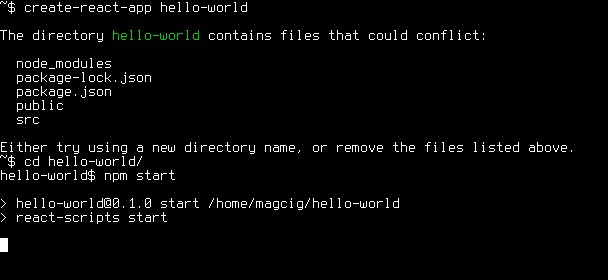
cd hello-world
Now, Start the Node.js Server with:
npm start

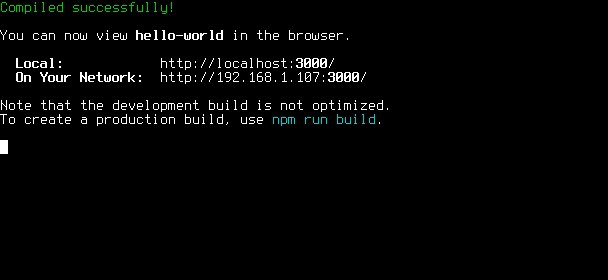
Finally, the App is Displayed on Browser at:
http://localhost:3000/
-
5. Learning React Js Getting Started Guide
Getting Started with React Js for Mint GNU/Linux
So Now I’m truly Happy if My Guide could Help you to Getting Started with React Js on Linux Mint 20.x Ulyana/Ulyssa/Uma/Una LTS!
Contents