This Short Visual-Tutorial is meant to Getting-Started Easily on Firebug for Firefox Addon.
The Steps Describe here are the Most Useful and Frequents Actions Involved in CSS Editing by Firebug.
And this Visual Guide includes the Basic Screenshots of the Steps Involved.
The Contents and Details are Expressly Essentials to Give Focus Only to the Essentials Instructions and Commands and Make Tut more Easy-Digestive;)
To the Article-Bottom you will Find a Link to Article with Tip for Saving CSS Changes Made during Firebug Testing.

-
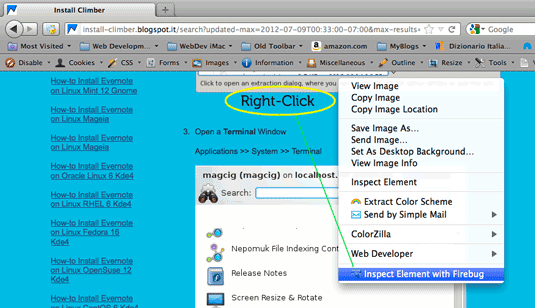
Inspect an Element by Firebug
Hover an Element > Right-Click > Select Inspect with Firebug.

-
Edit/Change a CSS Property
-
To the Right Style Tab Selected
-
Click on the Property Name to Change
-
Click on the CSS Value to Change

-
-
Insert New CSS Property
-
Hover the Empty Area to the Right of Properties
-
Double-Click
-
Insert New Property Name
-
Hit Tab
-
Insert New CSS Value

-
-
De-Activate and Re-Activate a CSS Property
-
De-Activating: Hover Left and Click on Barred Sign
-
Re-Activating: Hover Left and Click on Grayed-Barred Sign

-