Ubuntu GWT Hello World
How to Quick Start with Google Web Toolkit Applications Development on Ubuntu Linux.
At the core of GWT is a Java-to-JavaScript compiler that produces code capable of running on Internet Explorer, Firefox, Mozilla, Safari, and Opera.
The Google Web Toolkit (GWT) slashes through the issues that surround multibrowser Ajax development.
It moves the development lifecycle into the type-safe language of Java while retaining the capability to access JavaScript and third-party libraries.
The GWT provides a set of tools for communication that allow you to access server-side services written in any language,
This make it potential to integrate with frameworks such as Java-Server Faces (JSF), Spring, Struts, and Enterprise JavaBeans (EJBs).
GWT provides a rich set of tools for developing Rich Internet Applications and solving the problem of moving the desktop application into the browser, including a rich set of widgets and many other tools.
GWT also provides support for the JUnit testing framework and a special hosted-mode browser that lets you develop and debug in Java without ever needing to deploy your code to a server.

-
Open a Command Line Terminal Window
(Press “Enter” to Execute Commands).Ctrl+Alt+t

In case first see: Terminal QuickStart Guide.
-
How to Install GWT SDK and Tools on Ubuntu.
-
Make a Testing GWT Web App:
mkdir $HOME/Documents/gwt
cd $HOME/Documents/gwt
webAppCreator -out Test org.test.client.App
-
Check if Ant is Installed:
which ant
If Not then:
sudo apt-get install ant
-
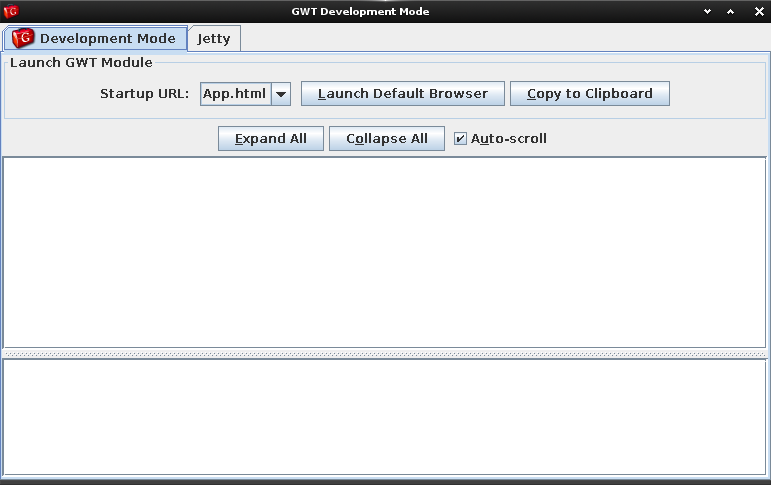
Starting Local Development Jetty Server:
cd Test
ant devmode
Do Not Click the “Open on Default Browser” Button…

-
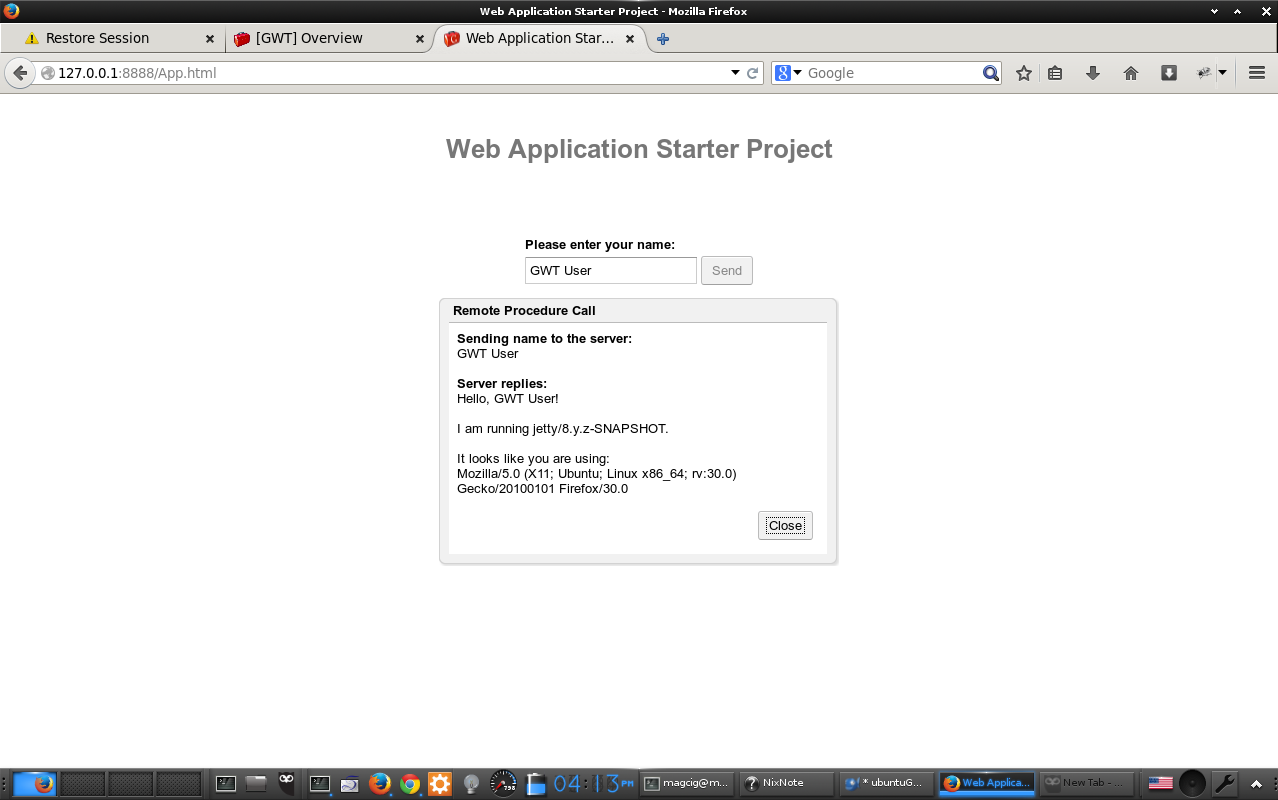
Open GWT Web App on Browser at:
http://localhost:8888/App.html

-
To Build a Regular Deployment App Run:
ant build
-
How to Deploy a GWT Servelet on Apache Tomcat 7: