Install Sass & Compass on Mac Mavericks
[ad_slider autoplay=”true” interval=”8″ count=”5″]
How to Install and Quick Start with Sass Css Preprocessor and Compass Framework on macOS 10.9 Mavericks.
Sass is a Widely Used Meta-Language that is the Commonly Described as Css Preprocessor.
Compass lets you write CSS3 goodies like box-shadow, gradients, columns, and transforms with a single syntax, and it magically creates cross-browser compatible CSS of everything that just works without headaches.
To the How to Install Sass and Compass on Mac Mavericks Bottom Link to Getting Started with Sass Meta-Language and the Compass Framework on Mac.

-
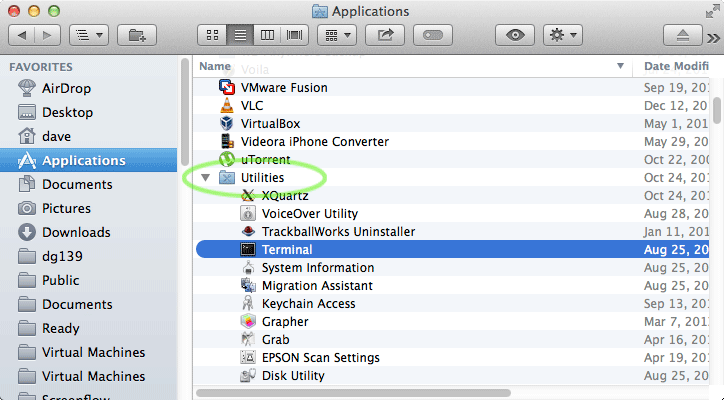
Open Terminal Window
(Press “Enter” to Execute Commands)
In case first see: Terminal Quick Start Guide.
-
How to Install MacPorts on Mac 10.9 Mavericks
Getting Started with MacPorts[ad_slider autoplay=”true” interval=”8″ count=”5″] -
Install Sass & Compass
sudo port install rb19-compass
-
Getting Started with Sass Preprocessor and Compass
Sass Compass Quick Start Guide[ad_slider autoplay=”true” interval=”8″ count=”5″]